À priori, nous pourrions penser que les séquences d’images sont comparables à des vidéos, mais la finalité de ce type d’overlay est différente. La principale utilisation que vous ferez de cette incrustation, c’est la possibilité de visualiser des animations image par image, dans un sens et dans un autre, à l’aide de votre doigt (en le faisant glisser de gauche à droite et de droite à gauche). Les séquences d’images seront également utilisées pour des courtes séquences.
Une fois encore, la technique est extrêmement simple car elle se limite à 5 étapes :
- Préparez un dossier dans lequel vous placerez la suite d’images à utiliser pour votre incrustation de type « Séquence d’images ».
- Créer un bloc image aux dimensions de vos images.
- Sélectionnez ou gardez sélectionné votre bloc image.
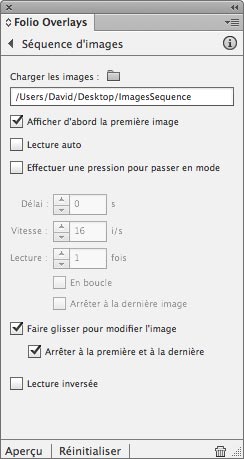
- Dans la palette des overlays, sélectionnez l’incrustation « Séquence d’images ».
- Spécifiez le chemin du dossier à utiliser en source de l’incrustation (en cliquant sur le dossier à droite de l’étiquette « Charger les images : « ) et réglez les paramètres (les options).

L’option la plus importante de cette palette est surement celle qui permet de faire défiler au doigt, une séquence d’image, cochez donc la case « Faire glisser pour modifier l’image ».
Dans le cas où vous souhaiteriez au contraire placer une séquence d’image qui ne se jouera qu’une seule fois, automatiquement, sans que l’utilisateur n’ait besoin d’interagir, ne cochez pas cette case, mais plutôt « Lecture auto ». Cette technique est utilisée pour réaliser des couvertures animées (de magazine ou autre).
L’option « Arrêter à la première et à la dernière » sera très importante lorsque votre suite d’image contiendra une première et dernière image complètement différentes. À l’inverse, si votre suite d’images est un ensemble de visuels qui représentent un objet que vous tournez sur lui même (ex. : un objet 3D), il ne faudra surtout pas cocher cette option.
L’option « Lecture inversée permet d’afficher la dernière image de votre séquence en premier.
Utiliser un overlay de type Séquence d’images pour bloquer la navigation à travers le folio.
Pour passer d’un article à un autre, l’utilisateur/lecteur doit poser son doigt sur l’écran et le faire glisser vers la gauche ou la droite. Dans la pratique, le doigt est posé sur les bords de l’écran, c’est grâce à ce réflexe des utilisateurs/lecteurs que vous pouvez « bloquer » la navigation horizontale.
- Créez un dossier (ex. nommé « transparent »).
- Placez à l’intérieur de ce dossier, une image PNG transparente.
Comme celle-ci. - Placez un bloc rectangulaire sur votre document.
- Sélectionnez ou gardez sélectionné ce bloc rectangulaire.
- Dans la palette des overlays, sélectionnez l’incrustation Séquence d’images.
- Cliquez sur le dossier situé à droite du titre « Charger les images : ».
- Localisez le dossier qui contient la seule et unique image transparente.
- Réglez la largeur de votre bloc rectangulaire (ex. 200 pixels), puis étendez sa hauteur sur celle du document.
- Placez le à droite de votre document.
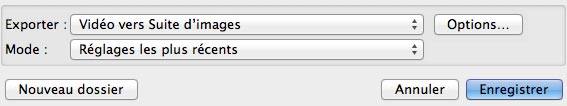
Astuces : Si vous avez une séquence pouvant être lue via QuickTime 7, ouvrez là et cherchez à l’exporter sous forme d’une séquence d’images.

Autre astuce : Vous pouvez également exporter une animation Flash via la commande Exporter du menu Fichier (puis la sous-commande Exporter l’animation). Vous obtiendrez ainsi une séquence d’images correspondant aux images-clé de votre animation.
Pour faire vos premiers essais, voici deux séquences avec lesquelles vous pouvez travailler.