Avant de vous lancer dans la lecture de cette ressource, si vous ne savez pas encore gérer les objets à états multiples, consultez les explications dédiée à cette technique, puis revenez sur cette page.
Commencez par réalisez un objet à états multiples dans un nouveau document puis choisissez un de ces types de diaporama :
- navigation à l’aide de flèches (suivantes et précédentes),
- navigation à l’aide de vignettes,
- navigation avec défilement au doigt,
- lecture automatique.
Navigation à l’aide de flèches
1. Commencez par créer deux boutons que vous placerez à gauche et droite de votre objet à états multiples (comme les triangles fuchsias dans l’exemple ci-dessous).

Remarque : Ces deux « flèches » fuchsias ne sont pas esthétiques mais leur affordance est suffisamment forte pour exprimer la notion de navigation à travers un diaporama.
2. Sélectionnez le bouton situé droite de l’image (celui qui demande l’affichage de l’image suivante).
3. Dans la palette Boutons, dans le menu des Scripts d’action (bouton avec le signe « + »), sélectionnez la commande « Atteindre l’état suivant ».
4. Sélectionnez le bouton qui permet d’afficher l’image précédente (situé à gauche de l’objet à états multiples) et sélectionnez la commande « Atteindre l’état précédent » (dans le même menu que le point 3 ci-dessus).
Voilà, votre diaporama est fonctionnel, il ne vous reste plus qu’à le tester.
Rappel : il est possible d’exécuter plusieurs actions sur un évènement (une pression sur un bouton), vous pourriez ainsi demander la lecture d’un son lors de l’affichage d’une image.
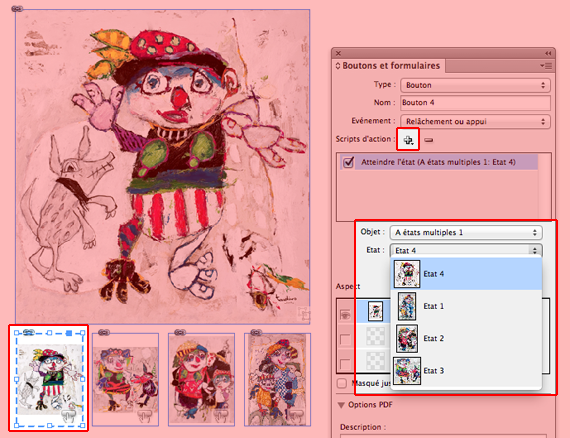
Navigation à l’aide de vignettes
Nous avons placé sous notre objet à états multiples, 4 photos que nous avons transformées en boutons.

Voici maintenant la procédure à suivre :
- Sélectionnez un des 4 boutons.
- Dans la palette Boutons, dans le menu des Scripts d’action (bouton avec le signe « + »), sélectionnez la commande « Atteindre l’état ».
- Spécifiez l’état qui doit être affiché (atteint).

- Renouvelez les étapes 1 à 3 ci-dessus avec les 3 autres boutons.
Navigation avec défilement au doigt
Vous venez de placer un certains nombre d’images dans un objet à états multiple qui se trouve sur votre document. Vous souhaiteriez proposer à l’utilisateur/lecteur de votre folio, une consultation des images en les survolant (plus précisément en faisant glisser son doigt de gauche à droite ou droite à gauche sur la photo (sur l’objet à états multiples)). Pour ce faire, rien de plus simple.
- Sélectionnez l’objet à états multiples.
- Dans la palette des overlays, cochez la case « Faire glisser pour modifier l’image ».
Voilà, il ne vous reste plus qu’à spécifier le comportement du diaporama lorsque vous atteignez la première et la dernière image de l’objet à états multiples. Deux choix s’offre à vous :
- la lecture se fait en continue et en boucle (arrivée à la dernière image, la première s’affiche et réciproquement pour la première),
- la lecture s’arrête à la première et la dernière.
Pour effectuer ce réglage, sélectionnez ou gardez sélectionné votre objet à états multiples et cochez la case « Arrêter à la première et la dernière » (sous la case du point 2 ci-dessus, dans la palette de overlays).
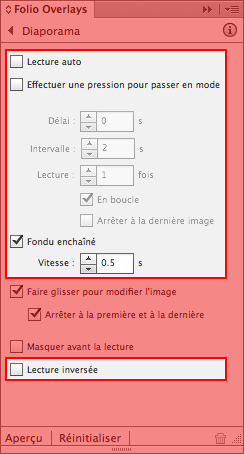
Lecture automatique
Pour finir avec les diaporamas, voyons comment une suite d’images peut défiler sans l’intervention de l’utilisateur/lecteur.
Vous venez de placer votre objet à états multiples sur votre document (il contient par exemple 7 photos), sélectionnez le ou gardez le sélectionné, puis :
- paramétrez la lecture automatique (ou non),
- paramétrez la durée d’affichage d’un état (Intervalle),
- paramétrez le délai d’attente avant que le diaporama démarre,
- paramétrez le nombre de lectures du diaporama (vous pouvez également demander une lecture en boucle ou l’arrêter à la dernière image),
- paramétrez l’option qui fait apparaitre (ou non) une image en fondu (enchainé) en spécifiant sa durée.

Vous noterez une dernière option qui permet de lire le diaporama en arrière (de la dernière à la première image (état).