Lorsque vous réalisez des mises en page pour produire un imprimé avec InDesign, vous placez des blocs de texte, d’image, et des filets, vous transformez ensuite votre ou vos fichiers dans des formats différents. Quels qu’ils soient, en dehors du PDF et de l’ePub, tous ces formats ne proposeront qu’une seul chose, une lecture à l’écran ou sur support papier (ou autre) sans interactivité. Comme nous l’avons vu dans la ressource qui traite du Digital Publishing, l’interactivité est une des caractéristiques du DP. Les overlays sont donc des couches qui permettent de proposer une interaction entre un lecteur/utilisateur et un(e) app/folio qui a été développée en DP.
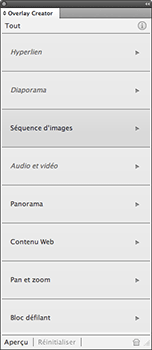
Il existe de nombreux types d’interactivité, variables selon les solutions (Aquafadas, DPS, etc.), mais la plupart d’entre elles gèrent les fonctions élémentaires telles que la navigation entre articles et pages, les diaporamas, l’intégration de vidéos et sources audios, l’intégration de contenus web, les blocs défilants, les hyperliens, etc. Voici la palette d’overlays au 1er juin 2012.

La palette d’overlays
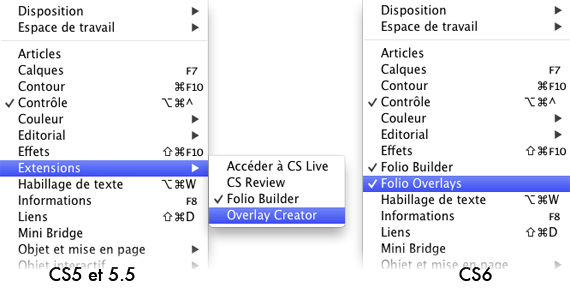
Pour commencer, notez que la palette des overlays ne se trouve pas au même endroit dans la CS5 (et 5.5) et la CS6.

Dans les ressources qui vont suivre, nous allons apprendre à gérer chaque type d’overlay, mais gardez à l’esprit que pour certains overlays, vous devrez faire appel à d’autres palettes (Boutons, Multimédia et Etats d’objets). Par ailleurs, n’oubliez pas que vous devez faire appel à des fichiers aux formats JPG, PNG, MP3, MOV, mais pas de .TIFF ou .EPS.
Remarque : Il est fortement conseillé de travailler avec des fichiers à la bonne taille, évitez de les redimensionner à la hausse ou à la baisse (sauf pour les Pan & zoom).