Comme nous venons de le voir dans les ressources précédentes, le Digital Publishing consiste à construire un document composé de plusieurs (qui peuvent eux-mêmes avoir plusieurs pages). De ce fait, comment passe-t-on d’un document à un autre et d’une page à une autre ?
Initialement, le Digital publishing a été pensé pour une navigation à deux dimensions, c’est-à-dire, à travers un défilement horizontal et vertical d’écrans sur une tablette. Nous aurions pu parler de défilement de pages à l’écran, mais revenons justement sur la notion de page dans un document de digital publishing.
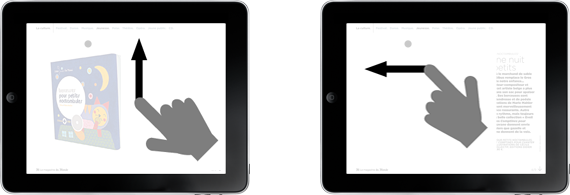
Si vous placez un individu devant un écran d’ordinateur, il aura le réflexe de saisir la souris pour le contrôler. Donnez lui à présent une tablette, et là, vous serez surpris de voir qu’il ne la manipulera peut-être pas comme vous vous y attendiez. En effet, ce type d’appareil ne s’est pas encore démocratisé, l’usage qui en est fait n’a pas encore permis de définir des comportements utilisateurs standards. Vous même, qui lisez cette ressource, si vous vous retrouviez face à cet écran (ci-dessous), que feriez-vous ?
 Dans une majeure partie des cas, les individus qui tiendraient cette tablette entre les mains chercheraient à :
Dans une majeure partie des cas, les individus qui tiendraient cette tablette entre les mains chercheraient à :
- cliquer sur l’un des mots figurants en haut de l’écran,
![]() - cliquer sur la flèche située en bas à droite de l’écran.
- cliquer sur la flèche située en bas à droite de l’écran.

Pour avoir fait passer le test depuis plusieurs mois, les nouveaux utilisateurs de tablettes ont les mêmes réflexes qu’ils possèdent déjà avec un ordinateur, à savoir transformer le « clic » en pression sur l’écran ! Si le Digital Publishing ne rencontrait pas son public ou ne trouvait pas son usage, cela serait dû au fait que les deux gestes qui caractérisent la navigation à travers un document de Digital Publishing n’auraient pas été adoptés comme des gestes standards !
Les deux gestes ci-dessus résument à eux seuls le principe élémentaire de navigation au sein d’un document de Digital Publishing. Faire glisser son index (ou un autre doigt) sur l’écran, de bas en haut, revient à changer de page, en revanche, un mouvement de droite vers la gauche permet de changer d’article ! « Quelle est la différence ? » me direz-vous ?
Lorsque vous feuilletez un magazine, vous tournez les pages de la droite vers la gauche, de façon linéaire. Lorsque vous consultez sur un ordinateur, un document dans un logiciel de lecture de texte ou une page web dans un navigateur, vous cherchez à remonter le contenu en manipulant l’ascenseur de la fenêtre ou en actionnant la molette de votre souris. Le Digital publishing a initialement été pensé comme un mode de lecture de contenu sur tablette pouvant proposer un défilement vertical ET horizontal. Malheureusement, à ce jour, tout le monde n’a pas le réflexe de faire glisser le contenu d’une tablette dans tous les sens. Les maquettistes et/ou designers graphiques doivent donc proposer un mode d’emploi pour la consultation d’un document de Digital Publishing.
Certains designers graphiques ont aujourd’hui trouvé une technique qui s’avère efficace pour inciter l’utilisateur à faire « glisser » un écran dans un sens précis, ils placent un contenu « coupé » sur le bord de l’appareil. Dans l’exemple ci-dessous, l’utilisateur constate que l’expression « Soirée de cloture » est tronquée, il va donc chercher à remonter l’écran en le faisant glisser vers le haut de l’appareil.

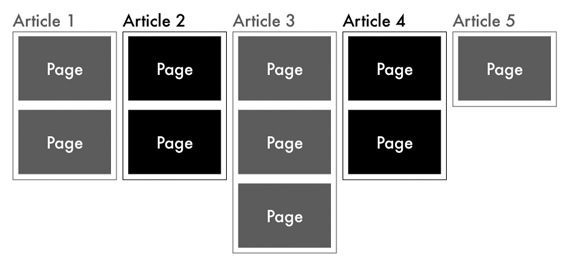
Au final, si nous cherchions à réaliser le chemin de fer ou l’arborescence d’un document de Digital Publishing, nous obtiendrions ce « schéma » :

L’utilisateur accède aux différentes pages de ce document en faisant glisser les écrans les uns après les autres. Nous reviendrons sur la relation qui existe entre les documents dans la ressource Créer un Folio.
À l’origine du Digital Publishing, le principe de navigation est donc basé sur un déplacement vertical et horizontal d’écrans pour accéder à des pages, mais avec l’évolution de cette « technologie », les systèmes d’hyperliens (présents depuis le début) ont de plus en plus été utilisés pour afficher un contenu.
Remarque : Vous découvrirez que le changement d’affichage de contenus à l’écran ne passe pas uniquement par la navigation entre documents/pages, mais également à travers la manipulations de parties interactives dans une interface (ex. : les États d’objets).
L’exception très interessante
Si vous ne souhaitez pas proposer une navigation verticale à vos utilisateurs/lecteurs, vous pouvez toujours cocher la case « Glissement horizontal uniquement » lorsque vous créez un article ou en sélectionnant la commande « Propriétés » dans la palette « Folio Builder » (après avoir sélectionné votre article). De ce fait, toutes les pages d’un article s’afficheront comme si vous cherchiez à changer d’article (navigation de gauche à droite).