Pour celles et ceux qui ont connu Flash au début des années 2000, vous allez faire un voyage dans le temps !
Pour celles et ceux qui ont l’habitude de programmer, vous allez être déçus car il n’existe pas de variables, de structures conditionnelles, de variables, etc., en un mot, pas la moindre ligne de code à saisir.
Enfin, pour celles et ceux qui viennent des métiers de l’imprimerie, si vous n’avez jamais programmé, ni eu l’habitude de placer de l’interactivité dans les documents que vous produisez, pas d’inquiétude à avoir, les actions du Digital Publishing sont très simples ( à ce jour, au 1er juin 2012), car elles se limitent aux techniques suivantes :
- navigation entre articles (et pages),
- liens vers une page web,
- ouverture de l’application de mail,
- ouverture d’un document PDF,
- réalisation et contrôle de diaporamas,
- réalisations de panoramas,
- réalisation de séquences d’images,
- gestion de contenus défilants,
- réalisation de pan & zooms,
- incrustation HTML,
- gestion du son,
- gestion de la vidéo.
Comme nous le disions dans la ressources précédente, pour déployer toute cette interactivité, vous aurez besoin de la palette Overlay (et des palettes connexes telles que Multimédia, Boutons (et formulaires), États d’objets).
Créer un bouton
Remarque : Dans InDesign CS6, nous avons la palette « Boutons et formulaires » alors qu’elle s’appelle « Boutons » dans CS5.5. Dans le but de simplifier le nom de cette palette, nous l’appellerons « Boutons » quelle que soit la version d’InDesign (CS5/5.5, CS6 ou autre).
Pour créer un bouton, vous pouvez préalablement sélectionner n’importe quel contenu dans votre document tels qu’une forme géométrique, un bloc texte, une image, un filet, un groupe, etc.
- Sélectionnez la zone (blocs, etc.) de votre document que vous souhaitez rendre « touchable » (interactive).
- En bas à droite de la palette Boutons, cliquez sur le bouton « Convertir (l’objet) en bouton ».
![]() Voilà, la technique est des plus simple comme vous venez de le voir, passons à présent à l’ajout/l’association d’interactivité à ce premier bouton.
Voilà, la technique est des plus simple comme vous venez de le voir, passons à présent à l’ajout/l’association d’interactivité à ce premier bouton.
Important : Dans la mesure où vous serez souvent amenés à créer des boutons, il est conseillé d’attribuer un raccourci clavier à cette commande. Pour ce faire, sélectionnez la commande Raccourcis clavier du menu Edition, puis dans la « Zone du produit » « Menu Objet », retrouvez la commande Object interactif : Convertir en bouton, cliquez dans le champs Nouveau raccourci (en bas à droite de la fenêtre), effectuez le raccourci que vous souhaitez associer à cette commande et cliquez sur le bouton Attribuer.
Placer un script d’action sur un bouton
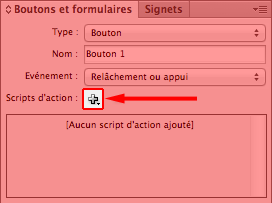
- Sélectionnez (ou gardez sélectionné) le bouton sur lequel vous souhaitez ajouter de l’interactivité.
- Dans la palette Boutons, cliquez sur le bouton en forme de +.

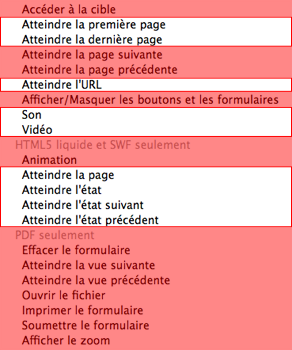
- Sélectionnez l’une des commandes compatibles (avec le Digital Publishing) du menu.

Le script d’action est à présent associé à votre bouton, il ne vous reste plus qu’à configurer les paramètres de l’action demandée, c’est ce que nous allons aborder dans toutes les ressources suivantes.
Remarque : Il arrivera parfois que les scripts d’action soient effacés lorsque les boutons seront manipulés (intégrés dans des groupes ou des overlays). Dans certains cas, il faudra donc placer les script d’action après avoir intégré les boutons à leur emplacement définitif.